トップページのNEWS欄の編集例
1. ファイルを開いて編集の準備をします。
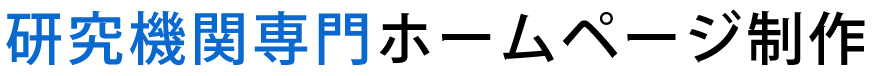
① 右側のファイル一覧から目的のページのファイルをダブルクリックして開きます。
② 「デザイン」をクリックしてデザインビューにします。HTMLタグが分かる方は「コード」で編集した方が早いこともありますが、ここではデザインビューで説明します。なお、デザインビューでの見え方はあくまで参考程度のものでしかありませんので、本来の見え方とは異なります。最終的な見た目はブラウザで確認してください。また、最初のページのこちらで説明した「プロパティ」ウィンドウが見えていない方は、上部メニューバーの「ウィンドウ(W) > プロパティ(P)」から開いておいてください。
③ NEWS欄を編集しますが、欄の高さが固定されてスクロールになっている場合は領域の一部が見えなくなっているかと思いますので、この領域をダブルクリックしてください。これにより全体が表示されて編集が可能となります。
2. 既にある項目をコピーします。
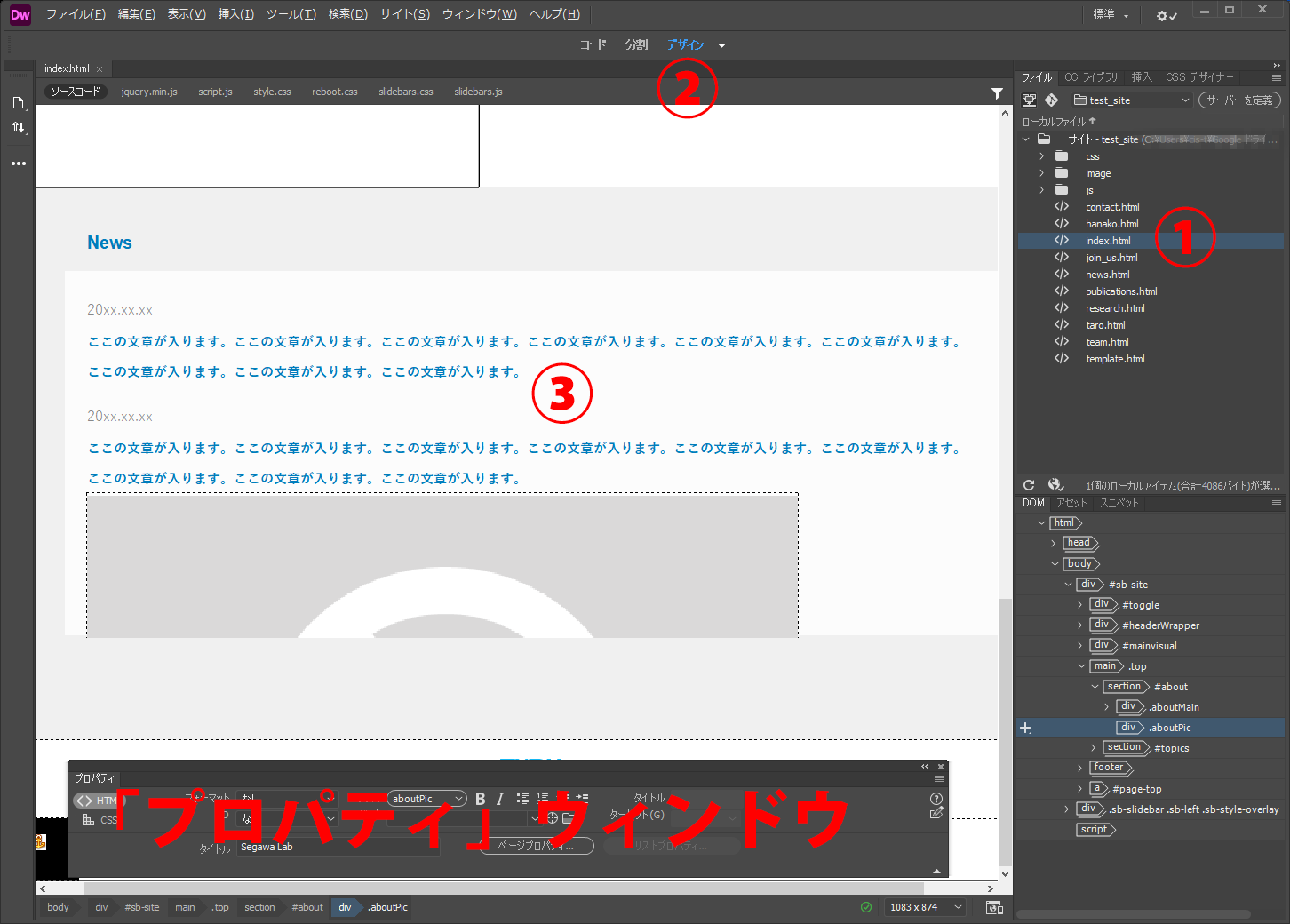
④ 全く新たに入力することはデザインビューでは難しいことがあるので、既に記載してある項目の日付と詳細の組をコピーして編集します。以下のように選択して、Ctrl+Cなどでコピーしてください。
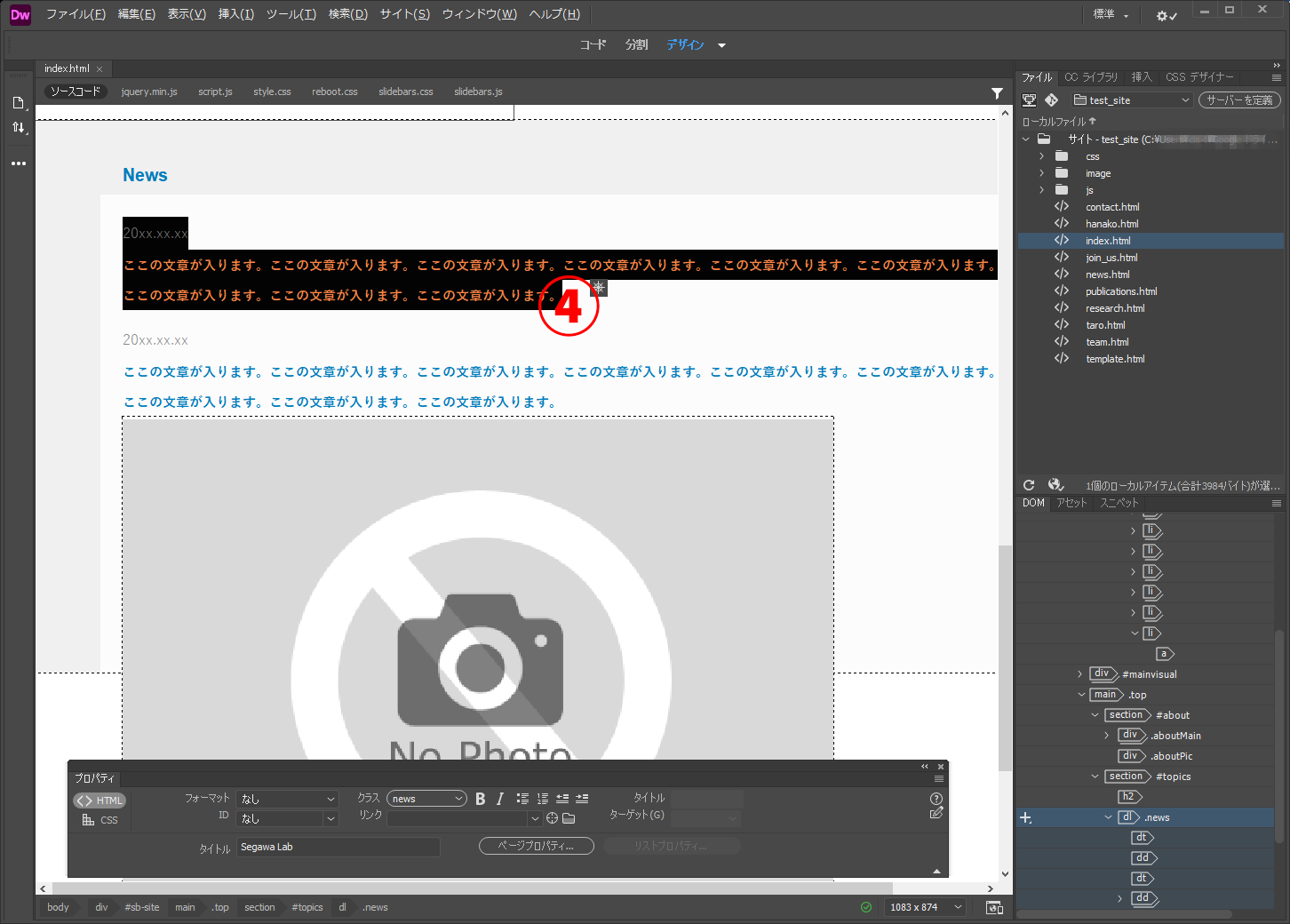
⑤ 下の画像の⑤の上の日付の前にカーソルを置いて、Ctrl+Vなどで貼り付けてください。
3. 内容を書き換えます。
⑥ これでコピーできましたので、日付と詳細をこのまま適宜新たな内容に書き換えてください。
これ以上編集の必要が無ければ、次の項目を飛ばして、こちらへ。
4. 画像が入っている場合
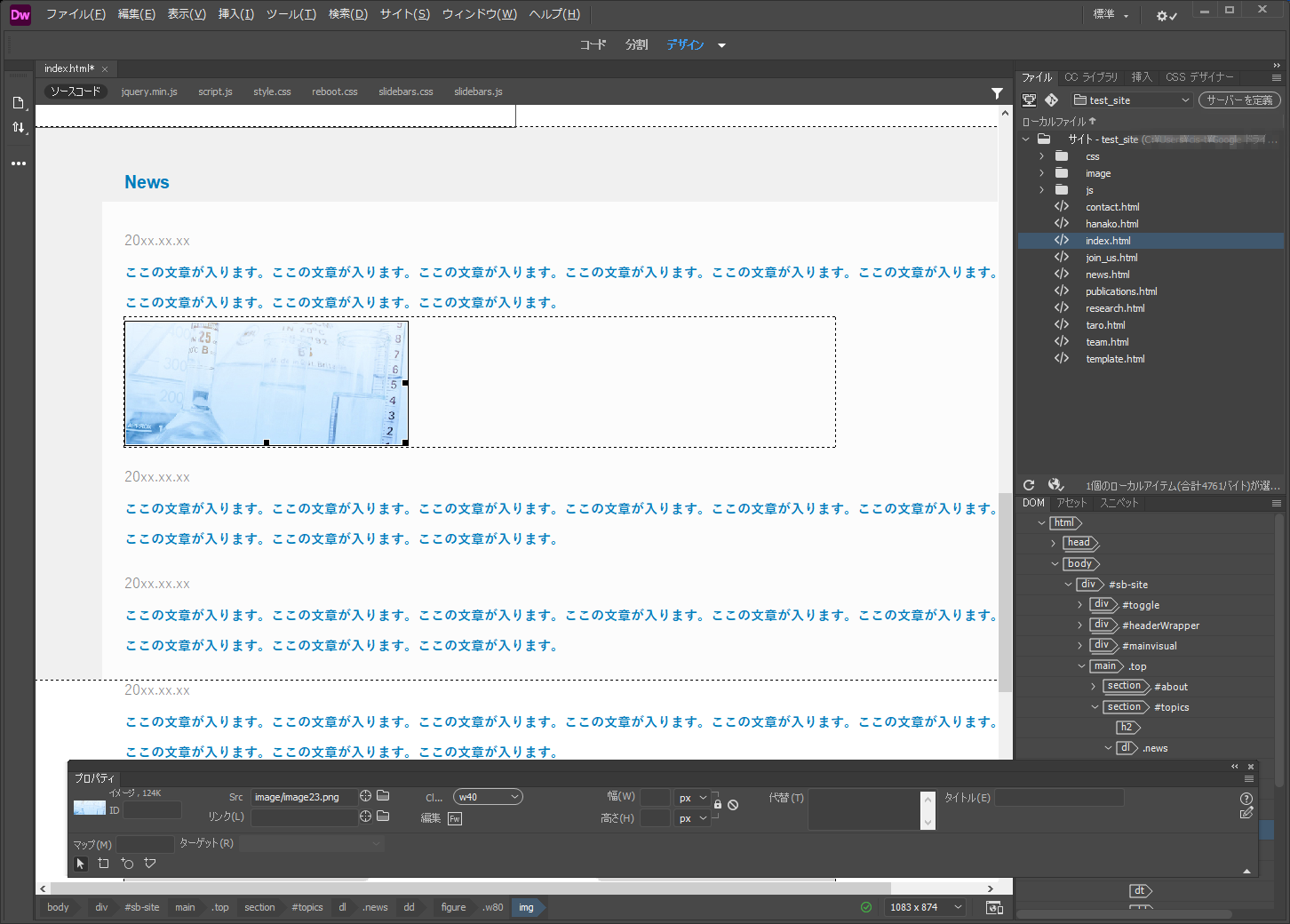
⑦ 画像が入っている項目を増やす際は、画像を含んだ過去の投稿を探してそれをコピーして同様に編集するのが簡単です。上記の手順と同様に画像も含めて項目をコピーします。そして以下のように入れ替えたい画像を選択してください。
⑧ 上の画像の⑧にあるフォルダーを選択するボタンをクリックし、新たな画像を選択すると、以下のように画像が入れ替わります。
⑨ 次に必要に応じて画像の大きさを変更します。上の画像(下の画像はその拡大)の⑨の下に figure .w80 img のような表示があります。この .w80 はこの領域の横幅の80%の横幅で表示することを意味していますので、これを変更してみます。

ここの figure をクリックして選択してください。
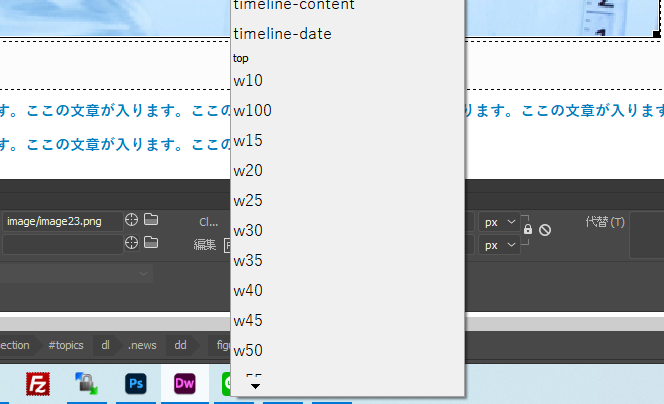
⑩ 下の画像の⑩にある「クラス」の箇所で現状 w80 となっているものを他の数値のものに変更してください。
クラスがたくさん出てきて探しにくいですが、アルファベット順に並んでいますので、下の▼をクリックして探してください。(HTMLコードが理解できる方はコードビューで数値を変更してしまうのが一番早いです)

例えば w40 に変更すると、以下のように横幅が40%となります。
※w80やw40などのクラスは弊社が制作したものにのみ事前に設定しているものですので、他のホームページなど一般的に利用できるものではありません。
5. 保存してブラウザで確認します。
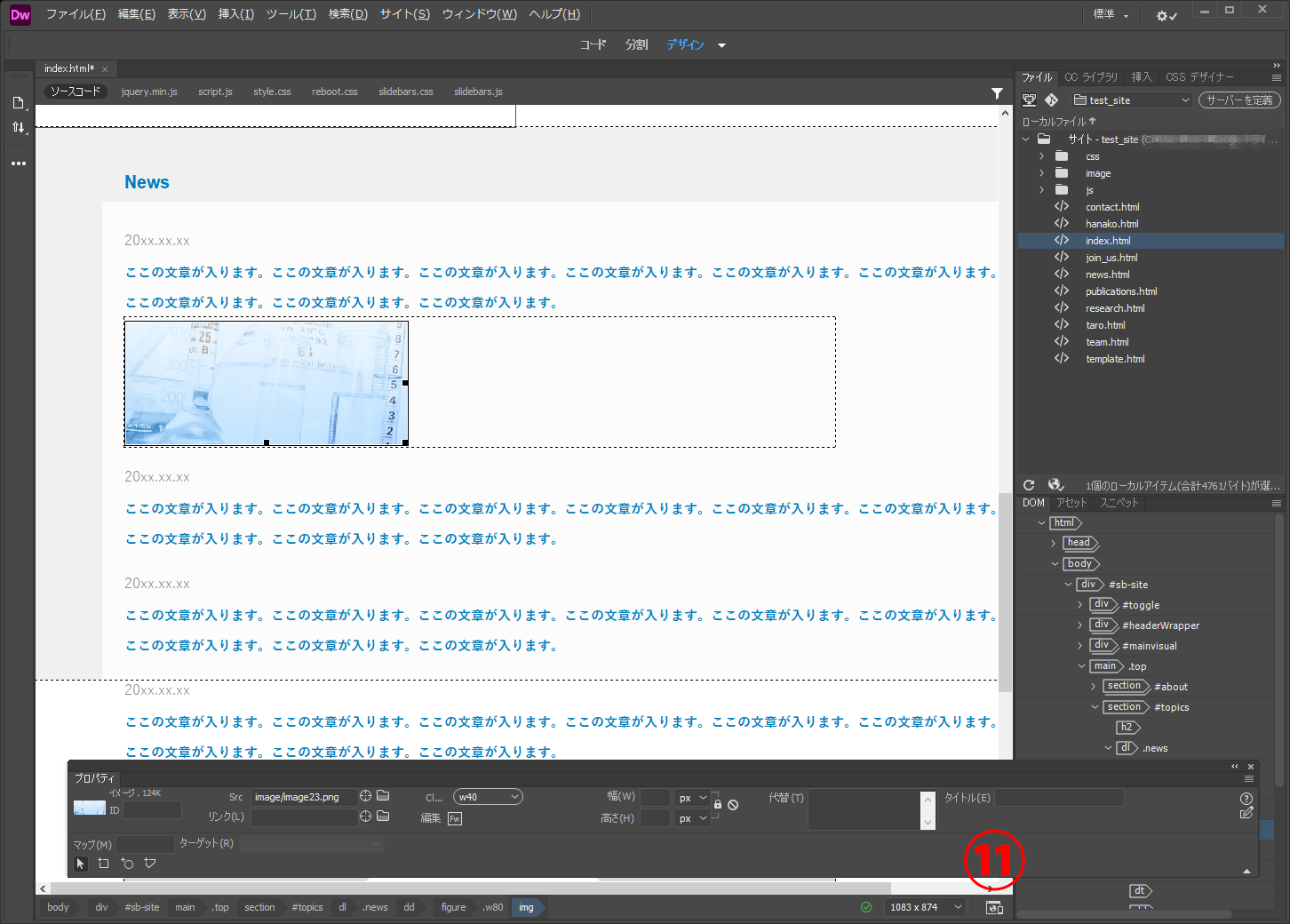
⑪ Ctrl+Sなどでファイルを保存し、下の画像の⑪にあるプレビューボタンを押してブラウザで確認してください。
上記の手順でうまくいかない場合などはどうぞお気軽に弊社担当者へメールにてお問い合わせください。